As software engineers, we often have great app ideas but face the challenge of proving them quickly. Traditional coding from scratch can be time-consuming. This issue explores how leveraging AI for prototyping can significantly accelerate the process of transforming a concept into a “Hero App.”
This process emphasizes rapid iteration and validation, aligning with Lean Startup and Agile methodologies.
Key Concepts
- Rapid Prototyping with AI: Utilize AI tools to quickly generate functional prototypes from ideas.
- Iterative Development: Continuously refine the prototype based on feedback.
- Validation: Test the core idea and user experience early in the development cycle.
Example: AI Prototyping with Figma Make
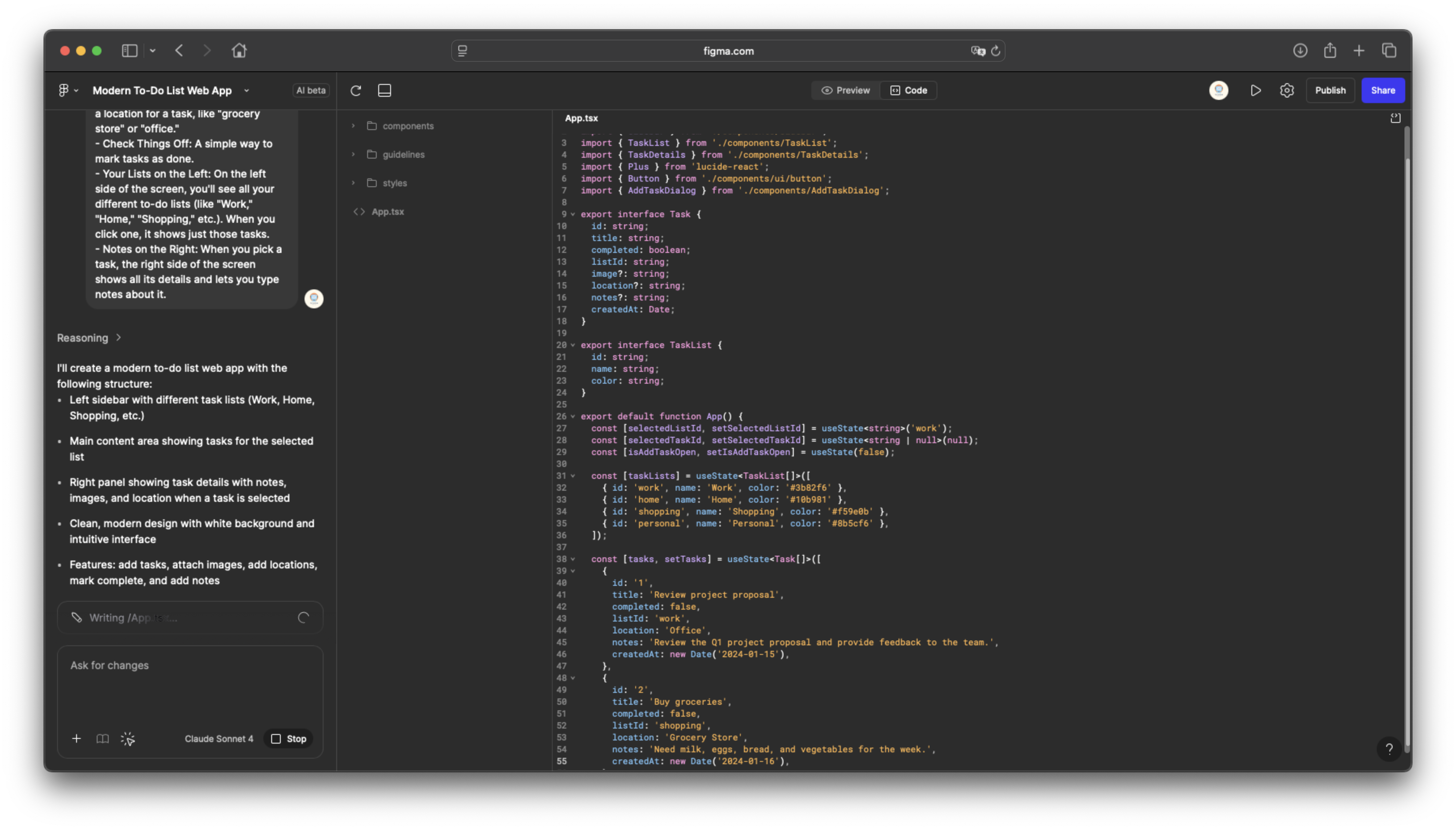
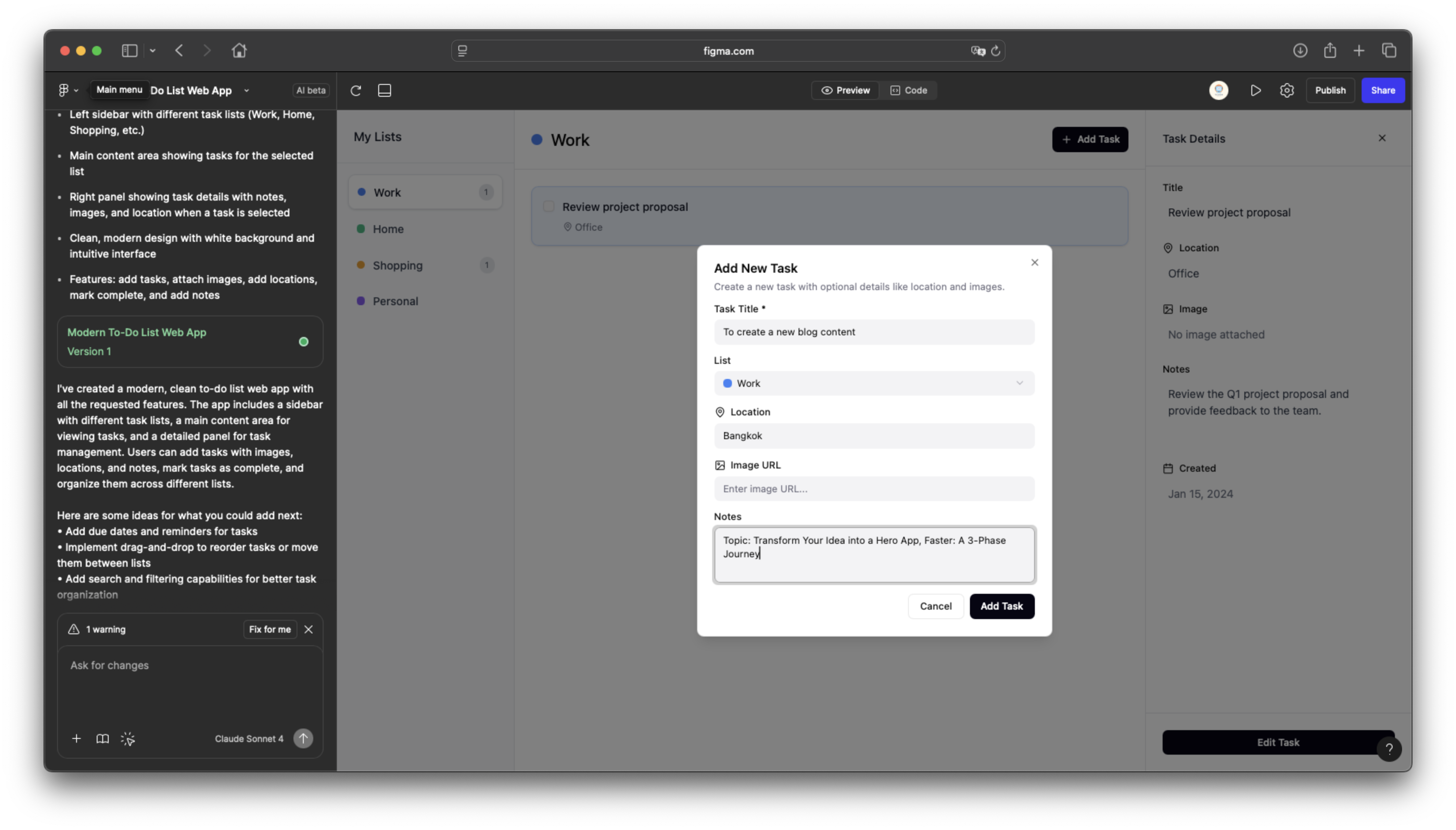
Figma Make, an AI-powered tool, demonstrates this approach by transforming ideas and existing Figma designs into functional prototypes, web applications, and interactive user interfaces. It uses a conversational interface and leverages the Claude Sonnet 4 model to generate source code.
Prompt Example for Figma Make
“Simple To-Do List Web App
Look and Feel Clean and Modern: The design should feel fresh and up-to-date. Think clean lines and an intuitive layout.
Color Scheme:
- Background: Primarily white.
- Text: Mostly black for clear readability.
- Font: Use a free, modern font that’s easy on the eyes.
Simple & Smooth: The user interface should be easy to navigate, with a modern feel.
Features
- Make Tasks: You can quickly add new things you need to do.
- Add Pictures: For each task, you can attach a picture, maybe like a photo of something you need to buy or a project you’re working on.
- Add Locations: You can also jot down a location for a task, like “grocery store” or “office.”
- Check Things Off: A simple way to mark tasks as done.
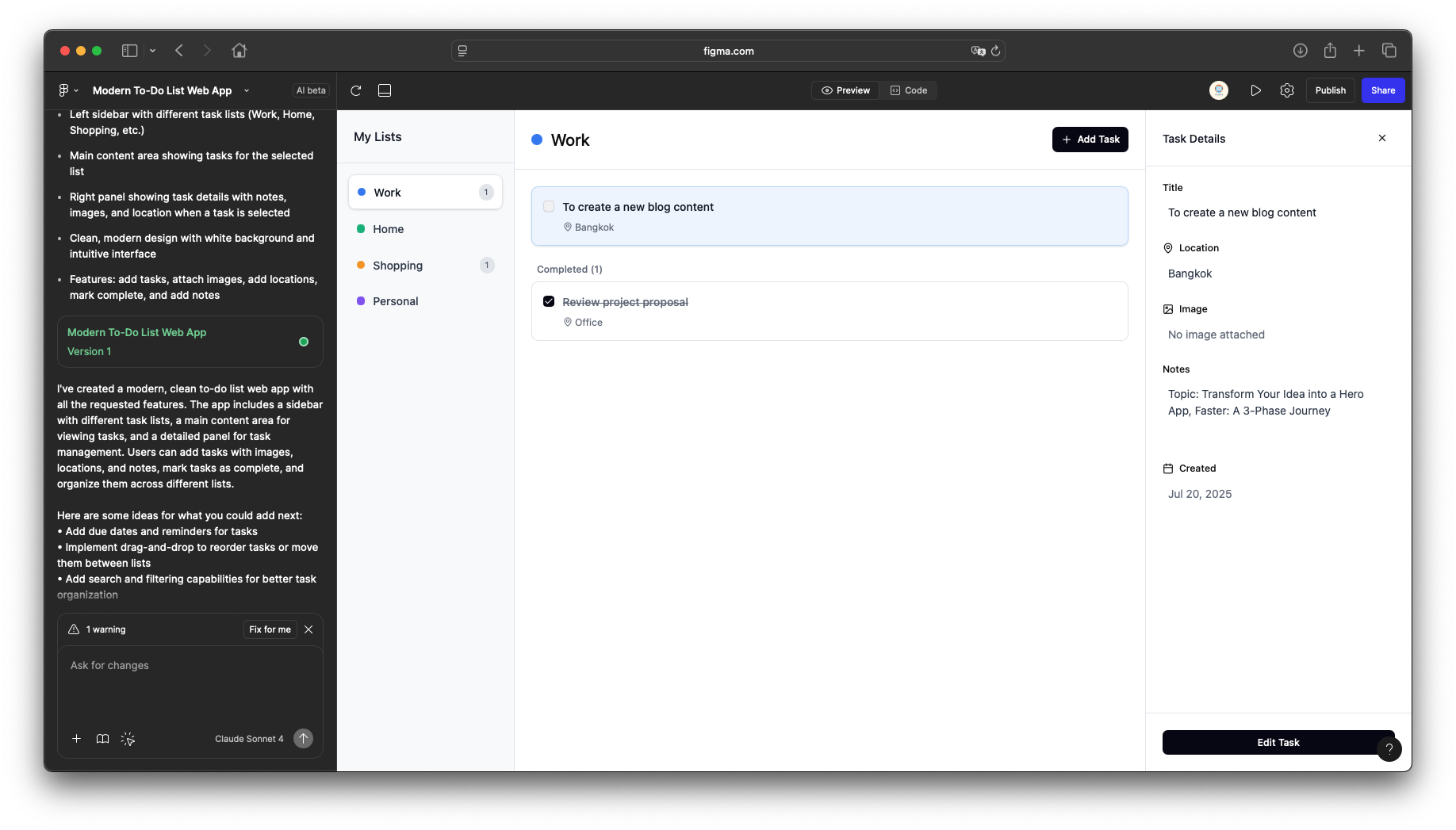
- Your Lists on the Left: On the left side of the screen, you’ll see all your different to-do lists (like - “Work,” “Home,” “Shopping,” etc.). When you click one, it shows just those tasks.
- Notes on the Right: When you pick a task, the right side of the screen shows all its details and lets you type notes about it.
Results



This process demonstrates how a functional prototype can be generated in approximately 3 minutes, a task that historically might have taken a week. AI significantly assists in rapidly validating and refining ideas.
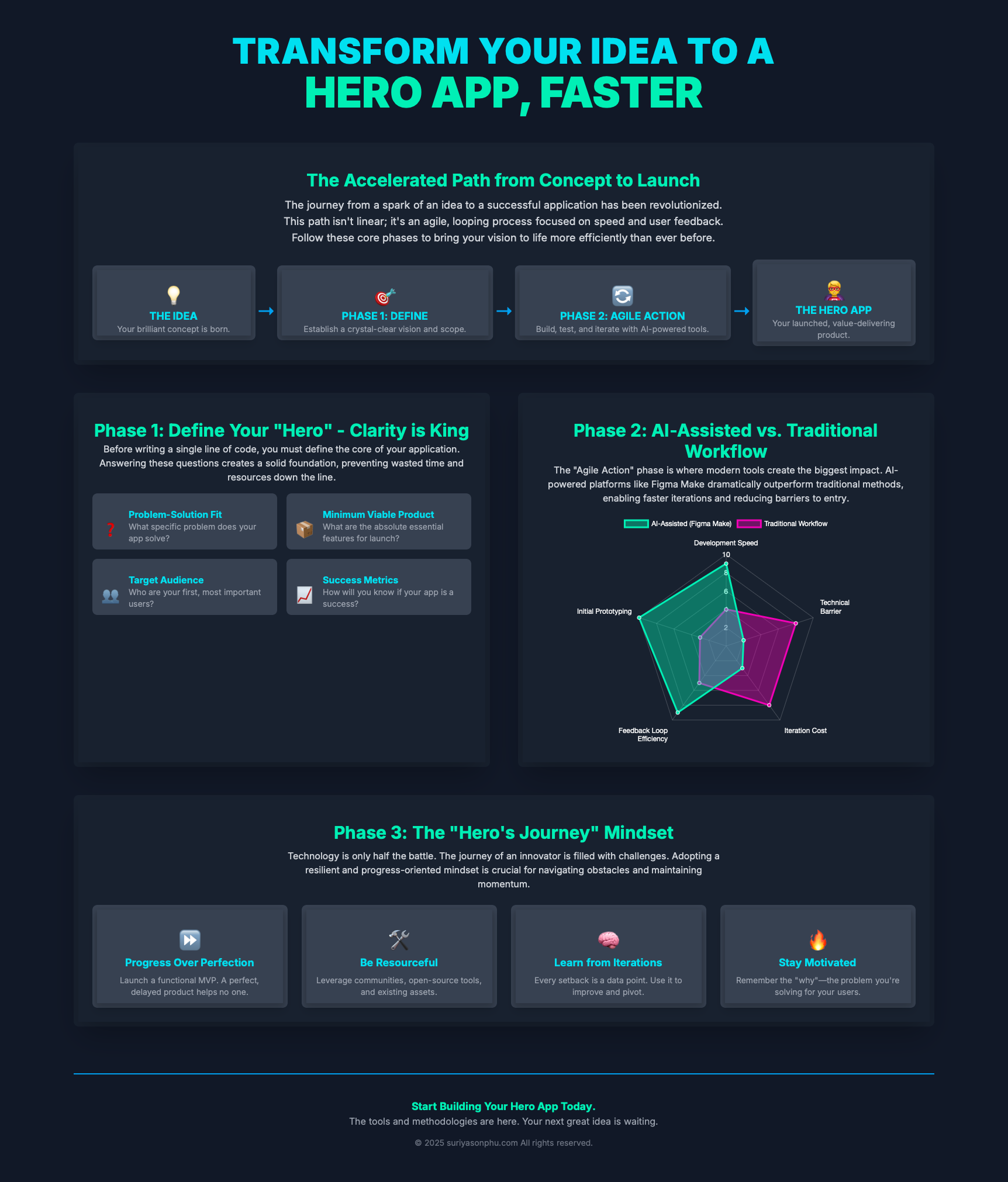
The 3-Phase Journey
Phase 1: Concept to Prototype (3 minutes vs 1 week)
- Traditional approach: Write requirements, set up development environment, code basic structure
- AI approach: Describe your idea in natural language, get immediate functional prototype
Phase 2: Rapid Iteration (Hours vs Days)
- Traditional approach: Code changes, debug, test, deploy
- AI approach: Conversational refinements, instant visual feedback
Phase 3: Validation and Enhancement (Days vs Weeks)
- Traditional approach: User testing after significant development investment
- AI approach: Test core concepts immediately, refine based on real user feedback
Benefits of AI-Powered Development
- Speed: Reduce initial development time from weeks to minutes
- Lower Risk: Test ideas before major time investment
- Better User Experience: Focus on UX rather than technical implementation
- Rapid Feedback Loop: Get user input on actual working prototypes
- Cost Effective: Validate multiple concepts quickly
Alignment with Modern Methodologies
This AI-powered approach perfectly complements:
- Lean Startup: Build-Measure-Learn cycle accelerated
- Agile Development: Rapid iteration and user feedback
- Design Thinking: Focus on user needs rather than technical constraints
Conclusion
The future of software development lies in leveraging AI to accelerate the journey from idea to working application. Tools like Figma Make demonstrate that what once took weeks can now be accomplished in minutes, allowing developers to focus on what matters most: solving real user problems and creating valuable experiences.
The key is not to replace human creativity and problem-solving, but to amplify it through intelligent automation. By embracing these AI-powered tools, developers can transform from coders to rapid solution architects.

References
- Explore Figma Make: Learn about this AI-driven tool that bridges design and functional prototypes
- Lean Startup Model: Key Principles and Stages
- The 5 Key Principles of the Lean Startup Method
- Agile Methodology: A Comprehensive Impact on Modern Business Operations
- 10 Minimum Viable Product (MVP) Examples You Should Know
